Membuat Database Sederhana Menggunakan XAMPP
Database
Database adalah sekumpulan data yang sudah disusun sedemikan rupa dengan ketentuan atau aturan tertentu yang saling berelasi sehingga memudahkan pengguna dalam mengelolanya juga memudahkan memperoleh informasi. Selain itu ada pula yang mendefinisikan database sebagai kumpulan file, tabel, atau arsip yang saling terhubung yang disimpan dalam media elektronik. (Mandalamaya, 2012).
Basis data (database) adalah kumpulan data yang disimpan secara sistematis di dalam komputer yang dapat diolah atau dimanipulasi menggunakan perangkat lunak (program aplikasi) untuk menghasilkan informasi. Pendefinisian basis data meliputi spesifikasi berupa tipe data, struktur data dan juga batasan-batasan pada data yang kemudian disimpan.
Basis data merupakan aspek yang sangat penting dalam sistem informasi karena berfungsi sebagai gudang penyimpanan data yang akan diolah lebih lanjut. Basis data menjadi penting karena dapat mengorganisasi data, menghidari duplikasi data, menghindari hubungan antar data yang tidak jelas dan juga update yang rumit.
Dalam membuat database ini terdapat dua langkah yaitu pembuatan database dan koneksi pada PHP-MySQL.
2. Membuat Database
Setelah teman-teman mengetahui apa itu database, selanjutnya kita akan membuat contoh database sederhana dari koleksi komik. Berikut cara membuatnya.
- Sebelum membuat database sederhana terlebih dahulu menginstal XAMPP
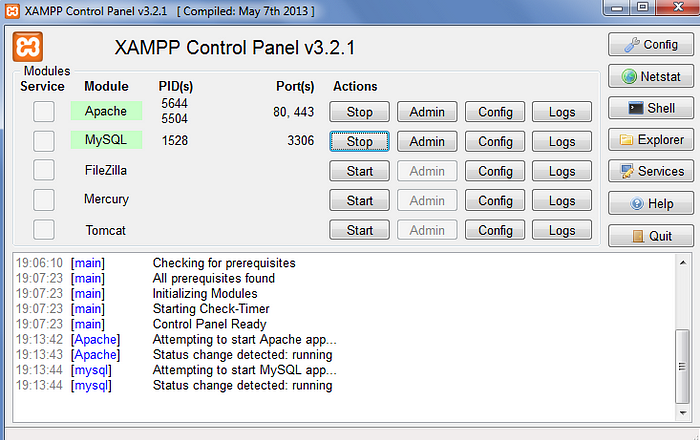
- Jika sudah menginstall XAMPP, berikutnya aktifkan XAMPP tersebut dan pada bagian Apache dan MySQL klik start dibawah tulisan action sampai Apache dan MySQL tersebut berwarna hijau, seperti pada gambar berikut :

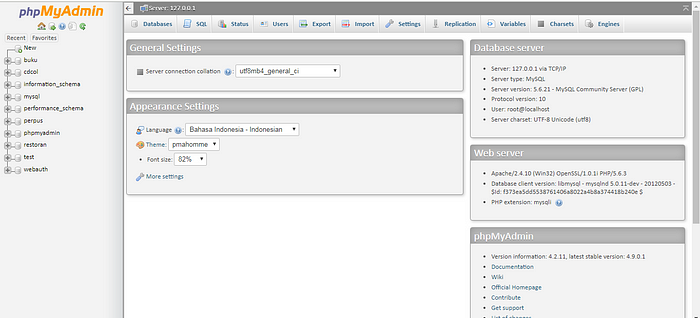
- Selanjutnya pada browser yang digunakan baik google chrome atau sejenisnya ketikkan ““http://localhost/phpmyadmin” maka akan muncul tampilan seperti berikut :

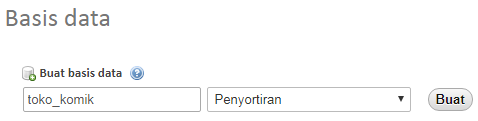
- Selanjutnya pada klik menu yang berada di sebelah kiri “ New -> buat -> Database “, Masukkan database yang akan dibuat disini saya akan mencontohkan database yang saya buat adalah toko_komik seperti berikut :

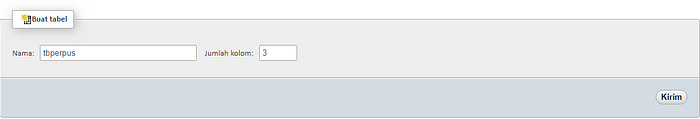
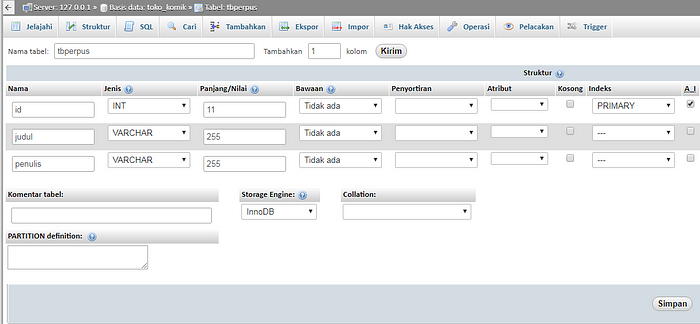
- Setelah membuat database secara otomatis akan muncul “Create table” yang akan diisi jumlah kolom yang ingin dimasukkan pada database yang sudah kita buat disini saya akan mengisi 3 kolom dengan nama tabel yaitu tbperpus kemudian klik kirim seperti berikut:

- Setelah membuat tabel, selanjutnya yaiut membuat field atau isi kolom-kolom yang muncul sesuai yang diinginkan sebagai contoh disini saya mengisi kolom id, judul , dan penulis. Khusus pada kolom id bagian “ A_I“ dicentang dengan tujuan agar pada saat terdapat record baru nomor akan otomatis bertambah seperti berikut :

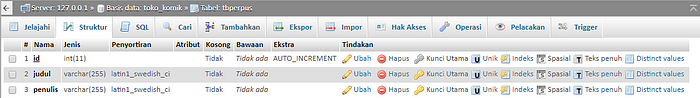
- Selanjutnya untuk menyimpan hasil pengisian kolom-kolom tersebut klik simpan maka akan muncul isian tabel yang telah diisi pada toko_komik seperti berikut:

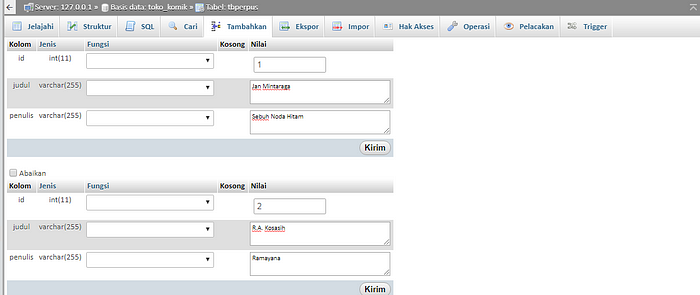
- Untuk mengisi kolom-kolom tersebut klik pada menu tambahkan (insert) maka akan muncul tampilan berikut :

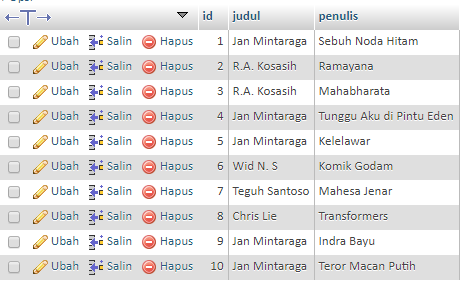
- Klik “ kirim (go)“ untuk menyimpan id, judul, dan penulis yang sudh diisi tersebut dan untuk melihat hasil yang telah diisi klik pada bagian menu “ browser “ maka akan muncul tampilan berikut :

3. Koneksi dengan PhpMySQL
Setelah membuat database, selanjutnya yaitu mengkoneksikan database tersebut dengan PhpMySQL. Berikut langkah-langkahnya :
- Buka folder XAMP -> klik file htdocs ->setelah itu buatlah folder baru dengan nama “koleksiku” akan terlihat gambar berikut :

- Selanjutnya copy script berikut pada notepad yang anda punya kemudian simpan dengan nama “db_connect.php” pada folder “koleksiku” yang telah dibuat perlu diingat file disimpan dalam bentuk .php bukan .txt :
<?php
$kon = mysqli_connect(‘localhost’,’root’,’’);
$link = mysqli_select_db($kon,”toko_komik”) or die(mysqli_error());
?>
- Kemudian copy pastekan lagi kode berikut pada notepad dan simpan dengan nama “ index.php” pada folder “koleksiku” yang telah dibuat
<?php
include “db_connect.php”;
$query=mysqli_query ($kon, “SELECT * FROM tbperpus”)or die (mysqli_error());
$jumlah = mysqli_num_rows($query);
echo “<html>”;
echo “<head>”;
echo “<link href=’style.css’ type=’text/css’ rel=’stylesheet’>”;
echo “</head>”;
echo “<title> Toko Komik </title>”;
echo “<body>”;
echo “<font color=’darkmagenta’ face=’Arial’ size=3><b><br>Koleksi Bukuku</b></font><br><br>”;
echo “<a href=’add.php’ style=\”text-decoration: none\”><font face=’tahoma’ size=’1'>Masukkan buku baru</font></a><br>”;
echo “<br><table border=\”0\” cellpadding=\”1\” cellspacing=\”1\” bordercolor=\”blue\” bgcolor=\”white\”>
<tr bgcolor=’blue’ height=\”30\”><font color=’white’>
<th align=’center’><font color=’white’ face=’Arial’ size=2>No</font></th>
<th align=’center’><font color=’white’ face=’Arial’ size=2>Judul</font></th>
<th align=’center’><font color=’white’ face=’Arial’ size=2>Penulis</font></th>
<th align=’center’><font color=’yellow’ face=’Arial’ size=2>Ubah?</font></th>
</tr>”;
$j=0;
while ($row=mysqli_fetch_array($query)) {
echo “<tr><td align=’left’ bgcolor=’#657FFF’>”;
echo “<font face=’Arial’ size=1>”;
echo $j+1;
echo”</font>”;
echo”</td>”;
echo “<td align=’left’ bgcolor=’#E8D3DF’>”;
echo “<font face=’Arial’ size=1>”;
echo $row[“judul”];
echo”</font>”;
echo”</td>”;
echo “<td align=’left’ bgcolor=’#E8D3DF’>”;
echo “<font face=’Arial’ size=1>”;
echo $row[“penulis”];
echo”</font>”;
echo”</td>”;
echo”<td align=’left’ bgcolor=’#E8D3DF’>”;
echo “<a href=’delete.php?id=”.$row[‘id’].”’ style=\”text-decoration: none\” title=\”Hapus\”><font face=’tahoma’ size=’1'>Hapus</font></a>
<a href=’edit.php?id=”.$row[‘id’].”’ style=\”text-decoration: none\” title=\”Edit\”><font face=’tahoma’ size=’1'>Edit</font></a>”; $j++; }
echo”</table>”;
echo “</body>”;
echo “</html>”;
?>
- Kemudian copy paste kode berikut pada notepad kemudian simpan file tersebut pada folder “koleksiku” dengan nama file “style.css”
body,html {
margin: 0 5px;
font-family: Verdana,sans-serif;
font-size:12px
}
h1 {
font-size:1.4em;
color: #008000;
}
a {
color: #008000;
}
th { text-align: left;
}
td, th {
padding-right: 5px;
}
form dt {
width: 100px;
display: block;
float: left;
clear: left;
}
form dd {
margin-left: 0;
float: left;
}
form #submitbutton {
margin-left: 100px;
}
- Setelah itu copy paste kode berikut dan simpan dengan nama file “add.php” pada file koleksiku yang telah dibuat
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8">
<title>Tambah buku baru</title>
<link href=”style.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
<form action=”insert_koleksi.php” method=”POST”>
<font face=”Tahoma” color=”green” size=”1"><b><br>Masukkan buku baru</b></font>
<table align=”left”>
<tr>
<td><font face=”Tahoma” color=”black” size=”2">judul</font></td>
<td>:</td>
<td><input type=”text” name=”judul” size=”30"></td>
</tr>
<tr>
<td><font face=”Tahoma” color=”black” size=”2">penulis</font></td>
<td>:</td>
<td><input type=”text” name=”penulis” size=”30"></td>
</tr>
<tr>
<td></td><td></td>
<td><input type=”submit” value=”Add”>
<font face=”Tahoma” color=”green” size=”2">
<a href=”index.php” style=”text-decoration:none”>back</font></a>
</td>
</tr>
</table>
</form>
</body>
</html>
- kemudian copy paste kan lagi kode berikut dan simpan dengan nama file “insert_koleksi.php” pada file koleksiku yang telah dibuat
<?php
include “db_connect.php”;
$judul = $_POST[‘judul’];
$penulis = $_POST[‘penulis’];
$query=mysqli_query($kon, “INSERT INTO tbperpus(judul, penulis)
VALUES (‘$judul’, ‘$penulis’)”)or die (mysqli_error());
if($query) {
?>
<script language=”JavaScript”>
document.location=’index.php’</script>
<?php
}
?>
- kemudian copy paste kan lagi kode berikut dan simpan dengan nama file “delete.php” pada file koleksiku yang telah dibuat
<?php
include “db_connect.php”;
$id = $_GET[‘id’];
$query = “DELETE FROM tbperpus WHERE id = $id”;
mysqli_query($kon, $query);
?>
<script language=”JavaScript”>
document.location=’index.php’</script>
<?php
?>
- kemudian copy paste kan lagi kode berikut dan simpan dengan nama file “edit.php” pada file koleksiku yang telah dibuat
<?php
include “db_connect.php”;
$id = $_GET[‘id’];
$query=mysqli_query($kon, “SELECT * FROM tbperpus WHERE id=’$id’”);
while ($row=mysqli_fetch_array($query)){
$judul = $row[‘judul’];
$penulis = $row[‘penulis’];
echo “<html>”;
echo “<body>”;
echo “<font face=’tahoma’ color=’green’ size=4><b>Perbaiki koleksi</b></font>”;
echo “<table align=’left’>”;
echo “<form method=\”post\” action=\”update.php?id=$id\” enctype=’multipart/form-data’>”;
echo “<br>”;
echo “<tr><td><font face=’Tahoma’ color=’black’ size=2>judul </font></td><td>:</td><td><input type=’text’ name=’judul’ value=’$judul’ size=’30'>
</td></tr>”;
echo “<tr><td><font face=’Tahoma’ color=’black’ size=2>penulis</font></td><td>:</td><td><input type=’text’ name=’penulis’ value=’$penulis’ size=’30'>
</td></tr>”;
echo “<tr><td></td><td></td><td><font size=’2'><input type=’submit’ name=’submit’ value=’Update’/></font></td></tr>”;
echo “</table></form></body></html>”;
}
?>
- Kemudian copy paste kan lagi kode berikut dan simpan dengan nama file “update.php” pada file koleksiku yang telah dibuat
<?php
include “db_connect.php”;
$id = $_GET[‘id’];
$judul = $_POST[‘judul’];
$penulis = $_POST[‘penulis’];
$query=mysqli_query ($kon, “UPDATE tbperpus SET judul=’$judul’,
penulis=’$penulis’ WHERE id=’$id’”)or die (mysqli_error());
if($query) {
?>
<script language=”JavaScript”>
document.location=’index.php’</script>
<?php
}
?>
- Kode-kode yang telah dibuat, sebagai berikut :

- Setelah itu buka file browser anda disini saya akan menggunakan google chrome kemudian ketikan “http://localhost/koleksiku” maka akan muncul tampilan website yang telah dibuat dengan tampilan berikut :

— — — — — — — — — — SELESAI — — — — — — — — — — — — — -







